In 2013 while living in Palo Alto and breathing the air of excellent education facilities around the town, I was shortly involved in work on a web-application security student laboratory with a couple guys from Stanford. This laboratory was a part of teaching class at Stanford and later Carnegie Mellon universities.
Don’t remember if I contributed much to the progress (I remember fixing security problems this web-application contains in itself), but remember my enthusiasm over the idea of making an interactive security lab, writing a lot of ideas down. Here is a part of my letter on this:
Interaction
The most interesting part is interaction with students and between them, because here you can implement many things which will help to motivate students and increase their interest. We can use PhantomJS and CasperJS to build a bot which will emulate the "real" activity (instead of testing inside his browser without understanding what is this for). In this case we can implement tasks with attack and defense. For example, student will be able to play with XSS and "steal" data from the bot (bot will visit the page every 2 minutes for example and student will see activity in log file, what could be more interesting than "tail -f access_log") and then in next task he will rewrite the script to prevent XSS and system will simulate the attack and check the result of his defense.
Second part is about interactions between students inside the class/system. It will help to gain skills of defense and attack, because who wouldn't want to hack a classmate with a permission? It's probably not easy to implement and sounds crazy, but what do you think if students will be able to connect and attack/defense against each other.
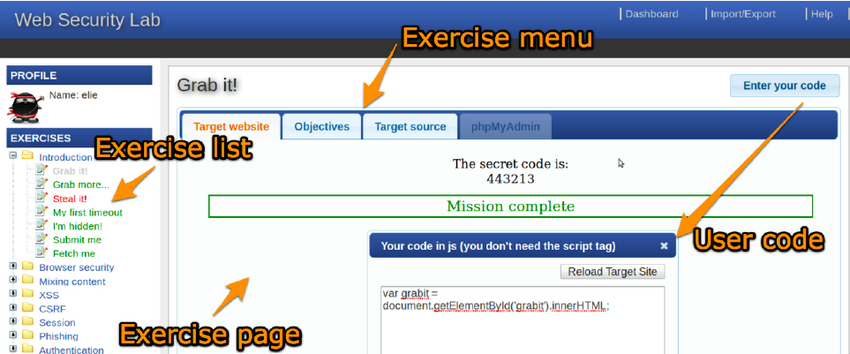
I was obviously delusional back then and very enthusiastic, this enthusiasm still lives inside and hopefully will try to impliment these ideas this time. Here is screenshot of the application:
 It was long time ago. pre-2010ish
It was long time ago. pre-2010ish
There were many different exercises, but mostly similar to each other and I spent many evenings trying to structure them into an “easy to implement” model. To make it easier each time to write new exercise without copying a lot of code. Similar question I’m facing with my current project - how to simplify the writing/designing process?
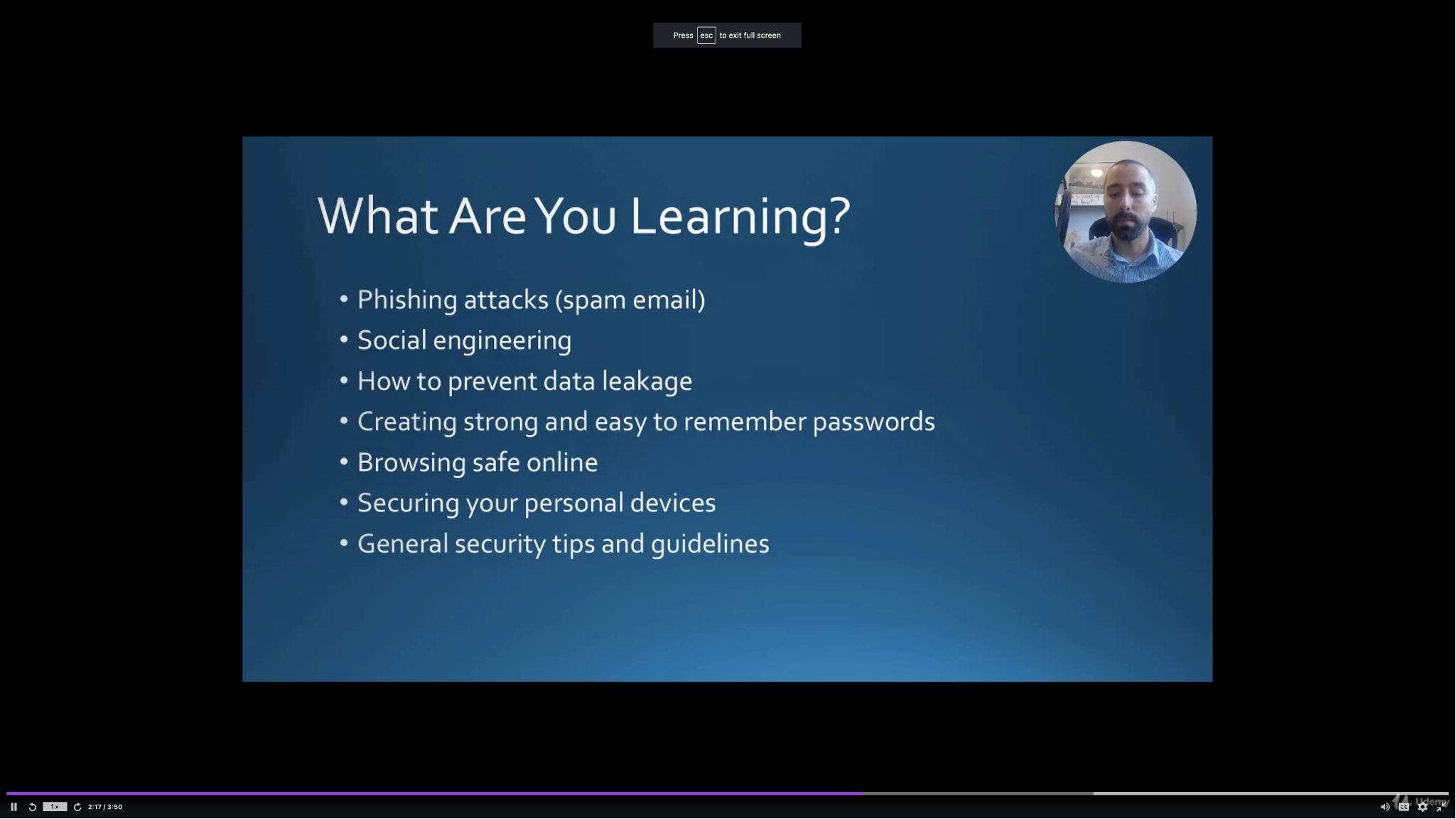
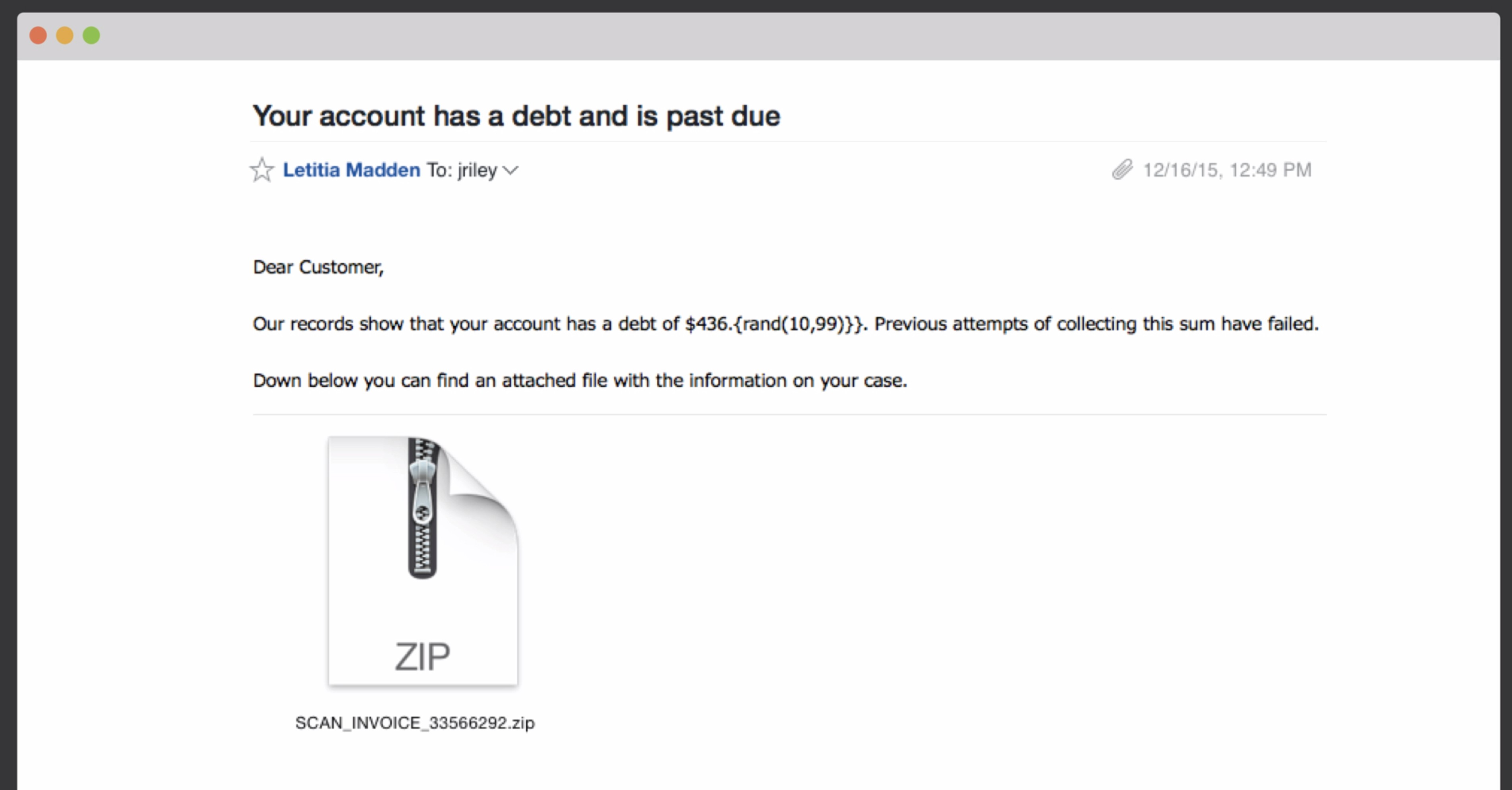
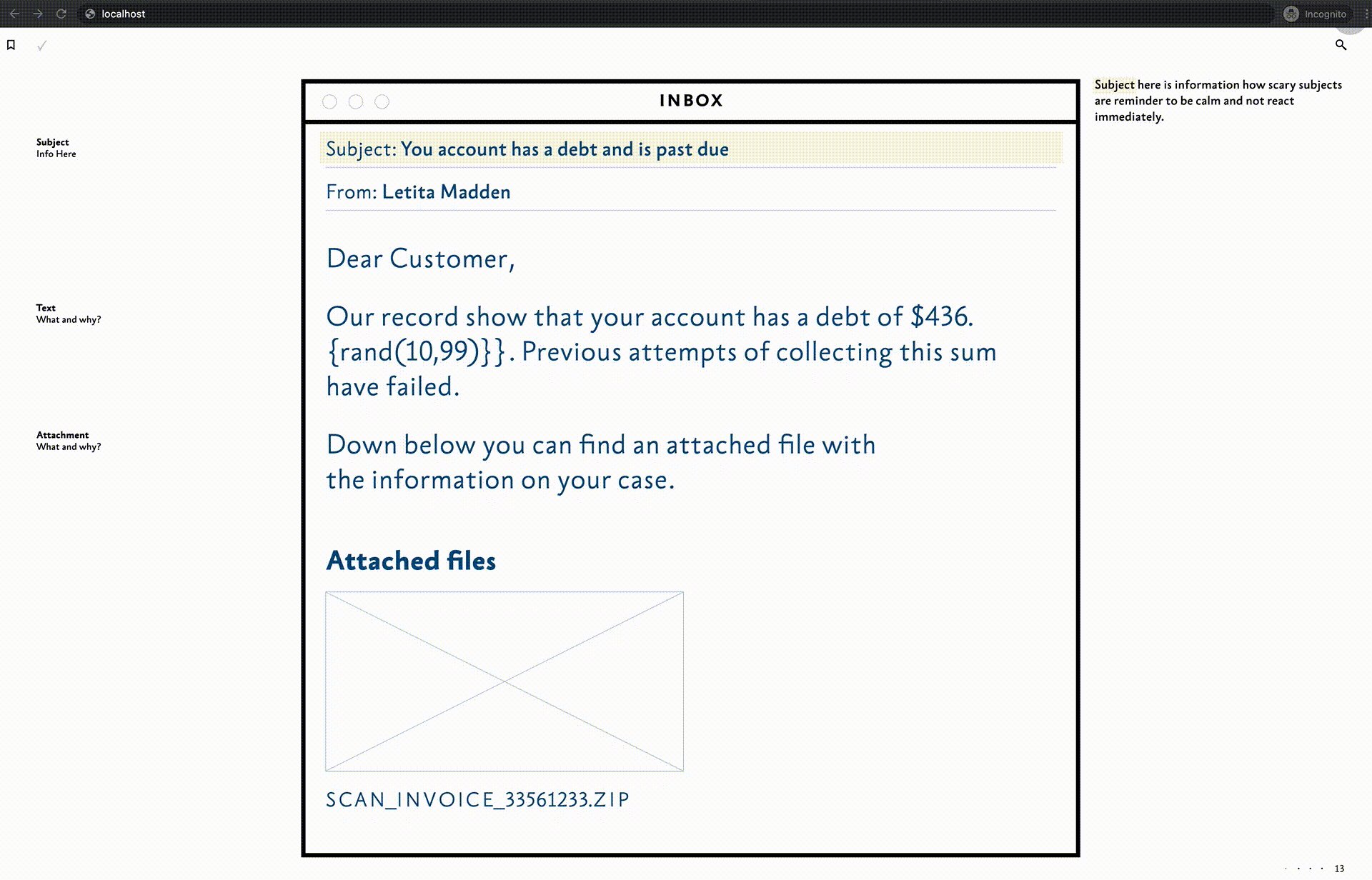
For instance, to write about the topic related to “Phishing” (The term comes from "fishing for information", and generally involves receiving an email designed to trick you into giving up information) and to make it interactive - I will need templates representing “Email Inbox”, “SMS message” or “Email”. I can easily show it as a static screenshot:

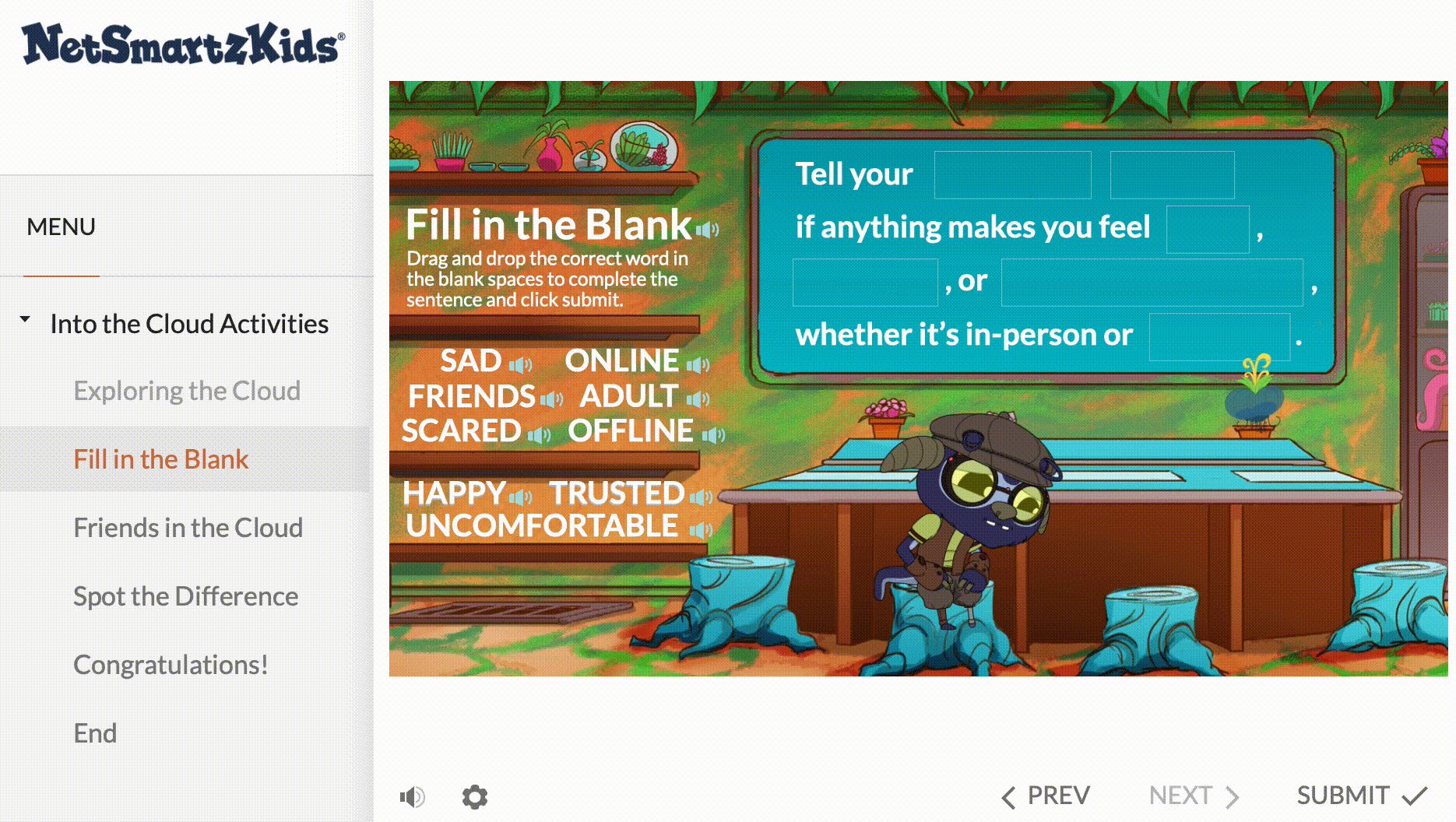
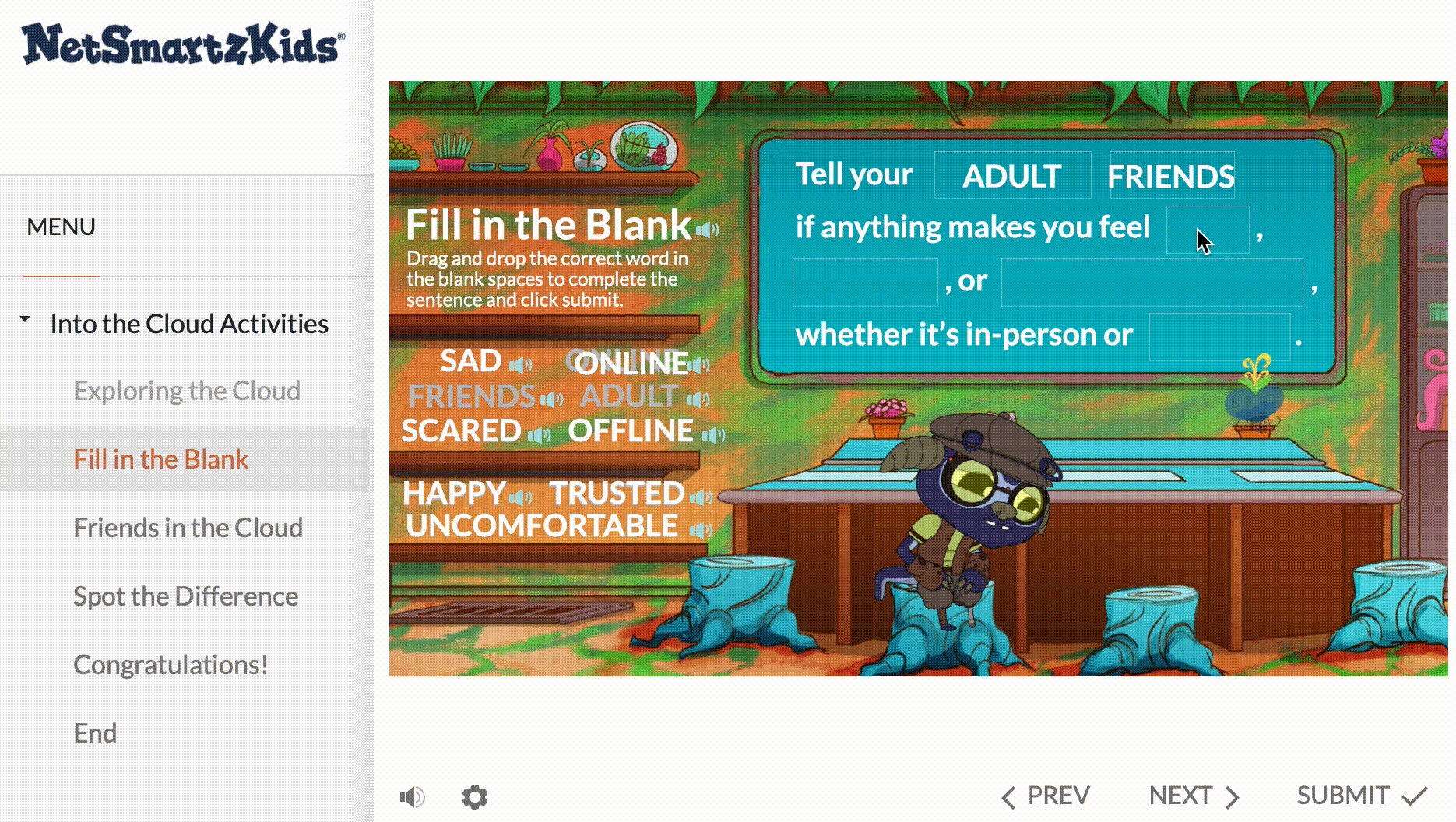
But it removes the interactivity. I will use static images to deliver information (gifs work too!), but to interact with users I’m going to rely on PugJS and magic of JavaScripts. PugJS a template engine which allows to make page interactive.
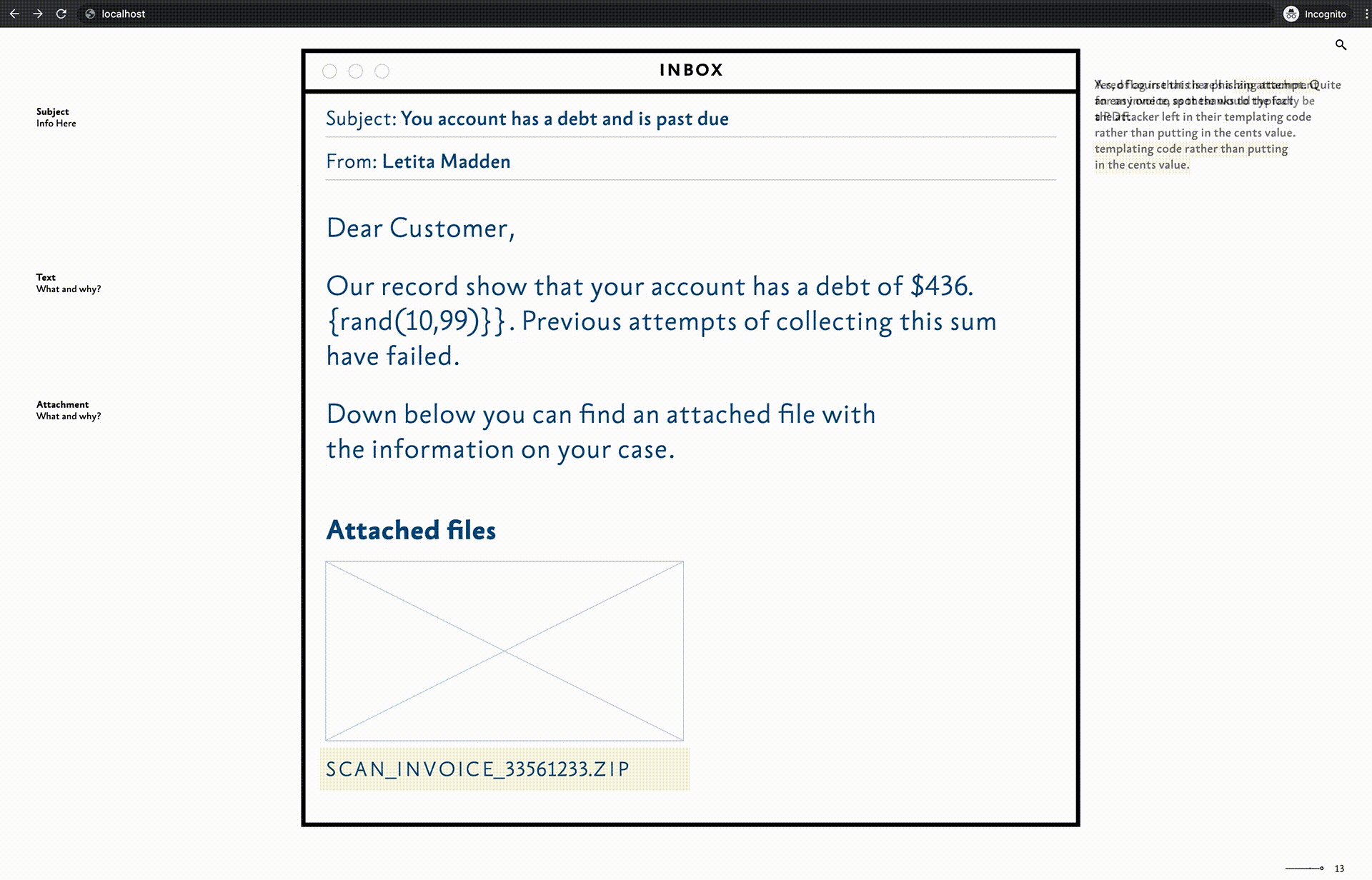
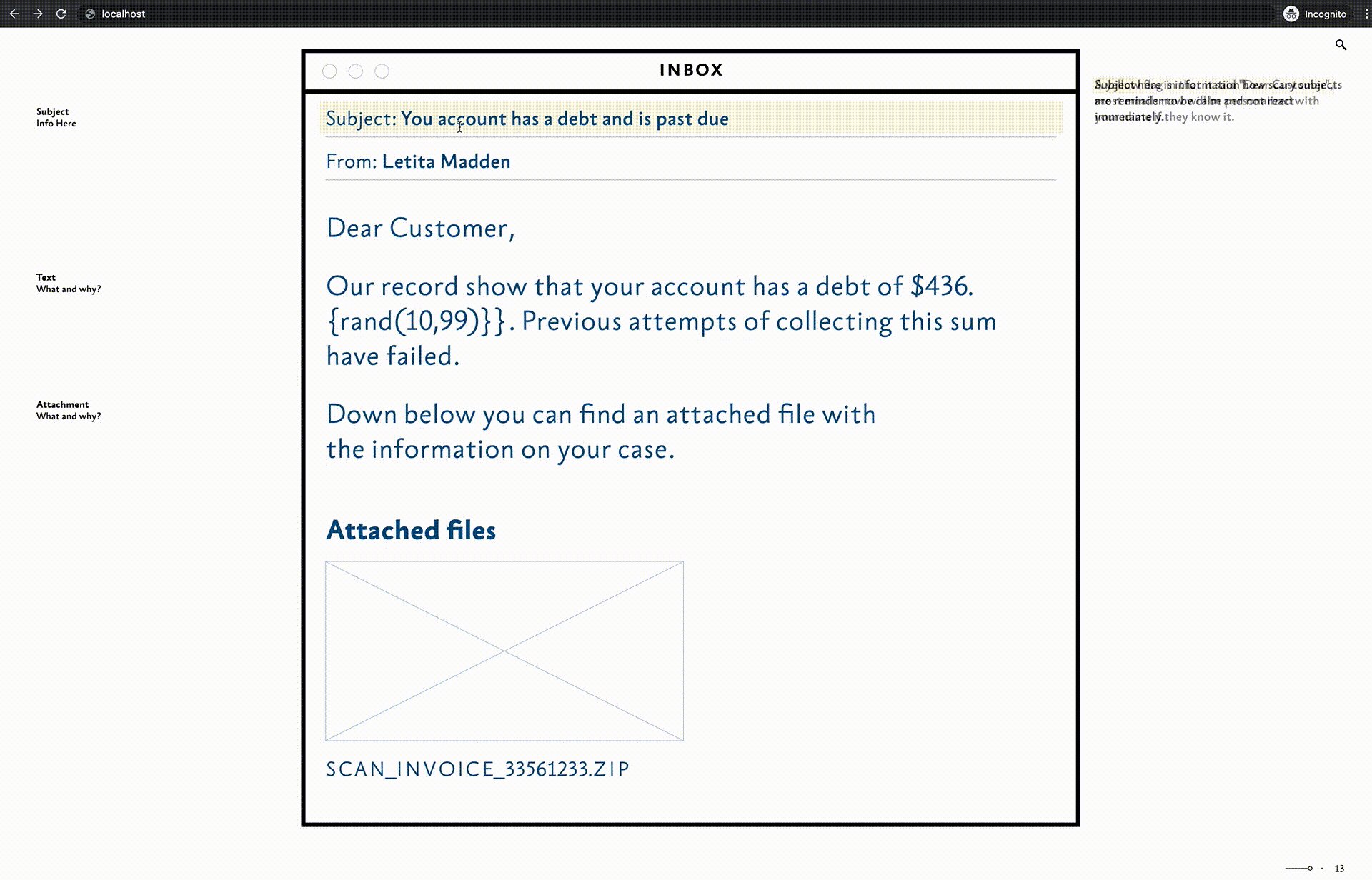
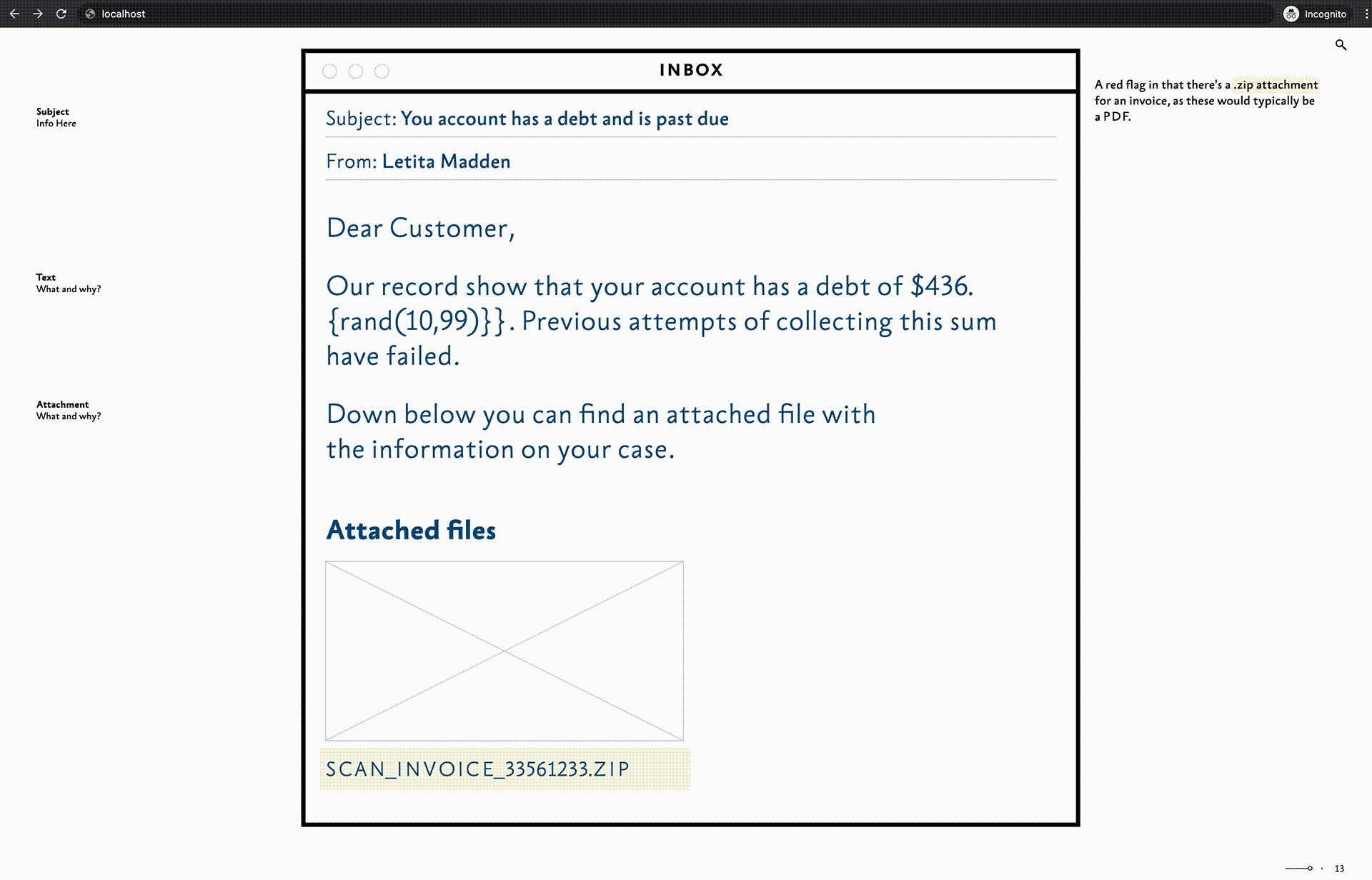
 example of interactive interface. each turn/scroll shows new information related to selected part of the "email".
example of interactive interface. each turn/scroll shows new information related to selected part of the "email".
Need to make such windows for inbox, web browsers and a phone screen.